allowColumnReorderプロパティを使用すると、実行時に列の順序を並べ替えることができます。デフォルトでは、gridlayout.jsファイル内でallowColumnReorderプロパティはtrueに定義されています。つまり、グリッド内で列をドラッグして、列の順序を並べ替えることができます。
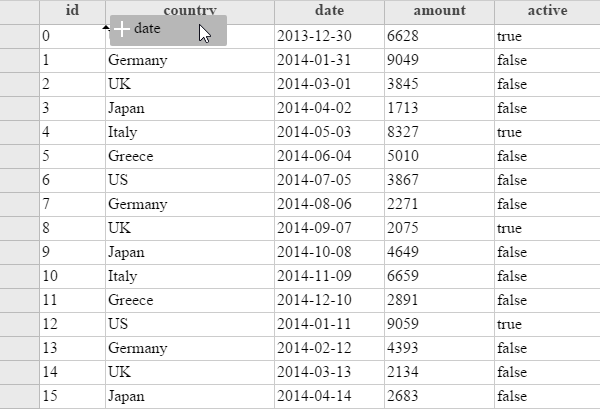
次の図は、列をドラッグすると表示される、並べ替えインジケータを示します。

グリッド内で列の並べ替えを無効にするには、次の手順を実行します。
サンプルコード
以下の手順では、グリッドの初期化と列の定義を終えていることを前提としています。詳細については、「基本的なグリッドの作成」および「列の定義」を参照してください。
列の並べ替えを無効にするには、次のサンプルコードに示すとおり、グリッドの初期化時にallowColumnReorderプロパティをfalseに設定します。
allowColumnReorder: false複数列ヘッダーの並べ替え
Spread.Viewsでは、複数列ヘッダー内で列を並べ替えることができます。複数列ヘッダーを使用する場合は、同一の列グループ内のみで列を並べ替えることができます。
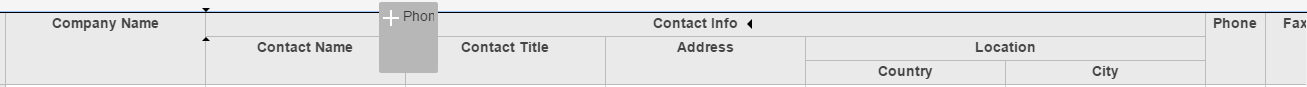
次の図は、複数列ヘッダーを使用する場合に列を並べ替える操作を示します。

「Phone」列は、同レベルのヘッダーである「Company Name」と「Contact Info」の間に移動できます。一方、「City」列は、「Country」列の前にしか移動することができません。
ピン留めした列の並べ替え
Spread.Viewsでは、ピン解除した領域とピン留め領域との間で列を並べ替えることができます。これにより、ピン解除されていた列はピン留め列となり、ピン留めされていた列はピン解除列となります。
